Vous avez besoin de présenter des données dynamiques autrement que via des tableaux ? Voici quelques pistes pour générer de beaux graphiques sur vos pages web, intranet, tableaux de bord et autres présentations.
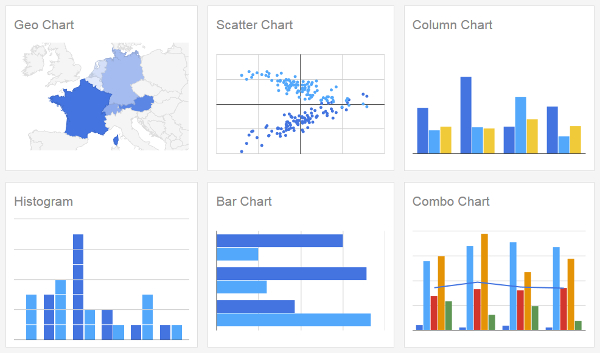
Google Charts
Commençons par le géant de Mountain View et son API Google Charts. Gratuite et bien faite, cette API peut présenter simplement vos données, à travers une galerie de graphique plutôt fournie. Outre les camemberts, et diagrammes, vous avez la possibilité d’utiliser des jauges, des cartes géographiques, des diagrammes organisationnels… Des formes plus complexes, à l’image du cheminement d’un internaute au travers un site (utilisé par Google Analytics) sont également de la partie.

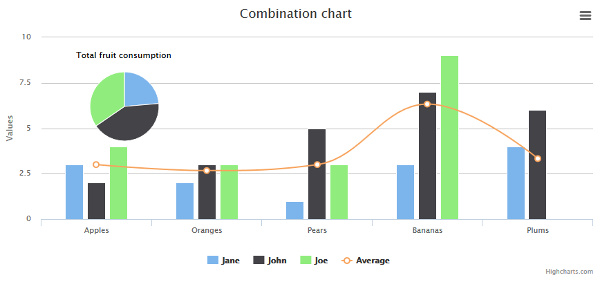
Highcharts
Très complet également, de nombreux graphiques sont à votre disposition et sont combinables entre eux. les options de configuration sont assez riches et vous permettent de mettre en forme toutes les données (ou presque) que vous souhaitez. Gratuit pour un usage non commercial.

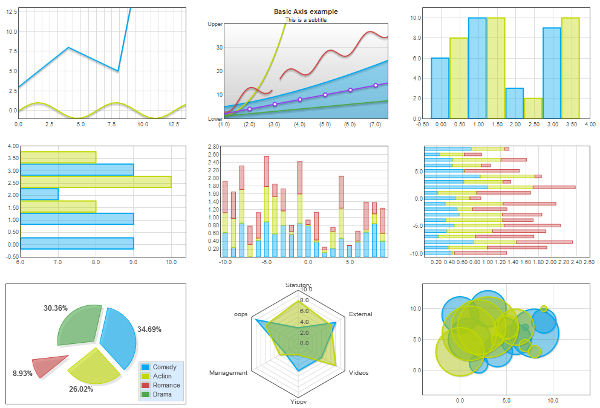
Flotr2
Difficile de ne pas trouver son bonheur avec Flotr2 ! Les exemples sont particulièrement nombreux et variés. Des animations de données mathématiques sont également applicables.

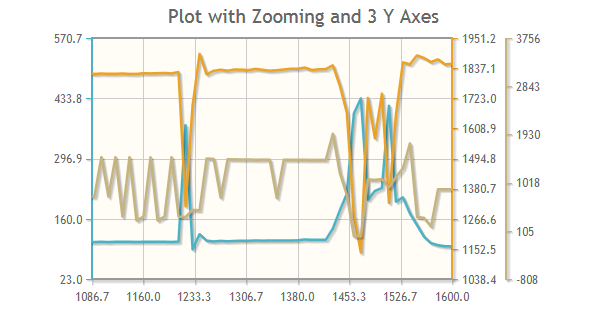
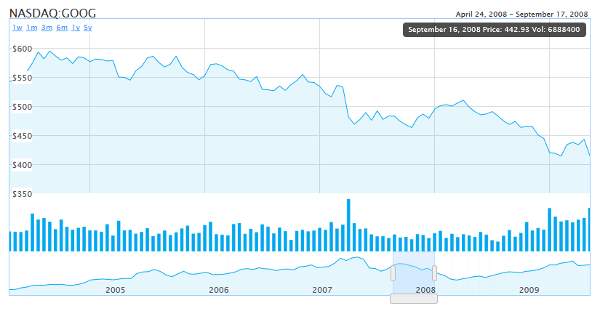
Envision.js
Réalisé par le même éditeur que Flotr2, Envision.js permet de présenter des données en temps réel avec un design éclairé malgré la complexité celles-ci : idéal pour les analyses financières. Cet outil est même capable de réaliser des images fractales !
www.humblesoftware.com/envision

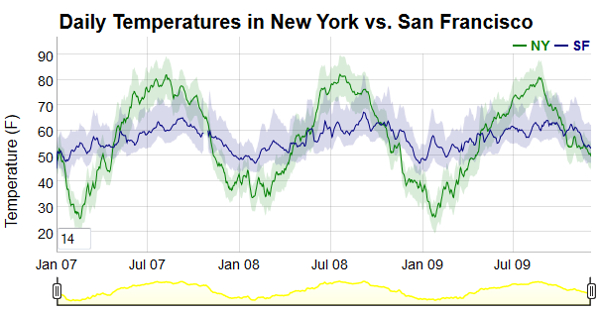
Dygraphs
Dygraphs est visuellement moins fun que les autres, mais il y a des données qui le méritent 😉 Gérant la complexité mathématique à merveille, il saura trouver de nombreux adeptes !

JqPlot
Un peu moins fournie que les précédents, cette bibliothèque javascript offre le nécessaire : des graphiques personnalisables avec des effet de survol, cela ravira la majorité des utilisateurs. A noter que des données peuvent être chargées dynamiquement via AJAX.